Adobe XDを使ってみました!

モックアップ・プロトタイプ作成ツールのAdobe XDを初めて使ってみました。
これまでは、画像ソフトでカンプ制作を行わない、デザイニング・イン・ザ・ブラウザという手法でサイト制作を行っていることもあり、巷でよく聞くSketchやProttを未だに使ったこともありませんでした。
こんな私ですが、ちょうど案件でプロトタイプツールを導入しようという話になり、Adobe XDはどうですか?ということで、初めて導入してみました。
導入しての感想・魅力に感じたポイント
Adobe製品を普段使っている方であれば、すぐに使える!
普段、PhotoshopやIllustratorを使っている方であれば、使い方を覚えるのもかなり簡単なのではないかと思います。ショートカットもそのままで、迷うことなくすぐに使いはじめることができました。
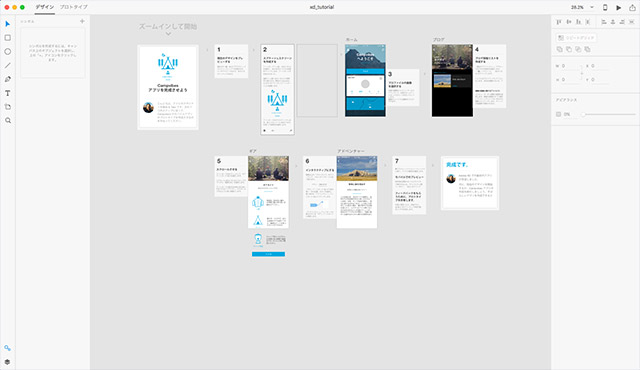
チュートリアルもあるので、一度チュートリアルに沿って作業してみれば、すぐにモックアップ制作に入れるはずです。
リピートグリッドが便利
デザイニング・イン・ザ・ブラウザで普段作業をしていますが、その前はPhotoshopを使っていました。Photoshopで面倒なのが、同じモジュールの繰り返し。修正が入るとすべてに手を加えないといけなくなるという、、(もしかしたら今のPhotoshopではそういう面倒がなくなっているのかもしれませんが。)
Adobe XDのリピートグリッドであれば、繰り返しがとても簡単に行え、修正もすべてに反映されるので、とっても便利でした!
余白の調整も一気に行え、サイト制作でよくある面倒な作業が改善されます。
軽い、そして1データにすべてのアードボードがあって作業しやすい
Photoshopと比べるとかなり軽く、そして、いくつものデータを行き来することなく、1つのデータでいくつものアートボードを移動しながら作業できて、便利だと感じました。
共有リンクが発行され、共有するのが簡単
チームで共有する際も、共有リンクのURLを共有するだけ、という簡単な仕様でした。
プロトタイプを作り込めば、実際のサイトのように操作できるため、ユーザーテストにも利用できそうです。
プロトタイプツール自体の導入が初めてだったのですが、「モバイルこそがインターネット」
と言われる時代、モバイルでの操作性を早めに確認できるため、サービス系のサイトではぜひ何かしらのプロトタイプツールを導入すべきだと感じました。
ペーパープロトタイプももちろん良いのですが、より具体的なプロトタイプを早い段階で共有できるため、他の案件でもAdobe XDを導入してみたいと思いました。
 お気軽にご相談ください
お気軽にご相談ください