2020年秋〜冬にかけて公開となったサイトをLighthouseでチェック
サイトの制作中は一般公開しておらず、評価ツールにかけることもできないため、納品後ではありますが、制作をお受けしてこの秋〜冬に公開になった3つのサイトの品質チェックを行いました。
チェックはGoogleが出しているWebページの品質をチェックするツール「Lighthouse」を使用しました。
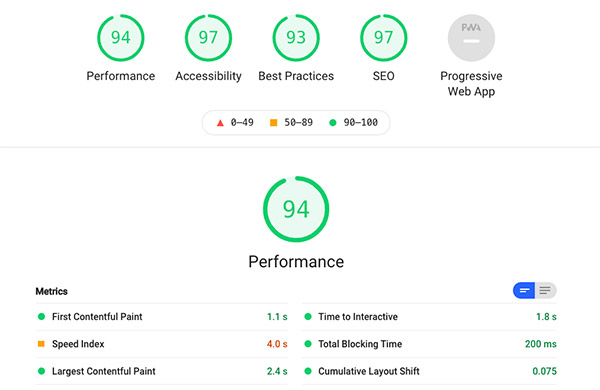
一つ目のサイト。

かなりシンプルなサイトということもあり、高得点でした。ほっ。
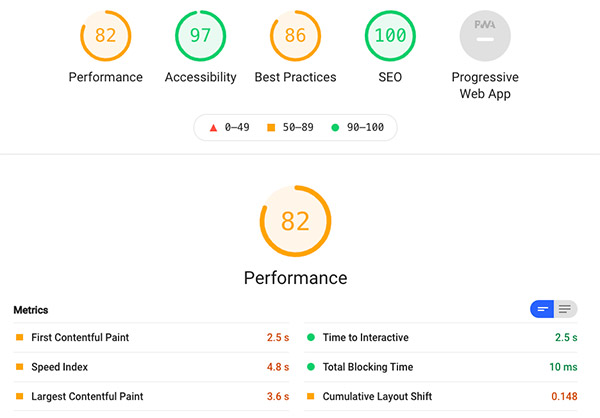
jsなんかも使い、やや複雑な2つ目のサイト。

やはり少しパフォーマンスの点数が下がりました。
このサイトの場合、プラグインの調整などを行えば、もう少しパフォーマンス部分の点数が上がるのではないかなと思っています。
Best Practicesが黄色になったのは、はなぜか2つの画像がhttpsではないと出てしまったせいなのですが、https対応もしてあるため、こちらについては時間があれば情報を調べてみたいと思います。
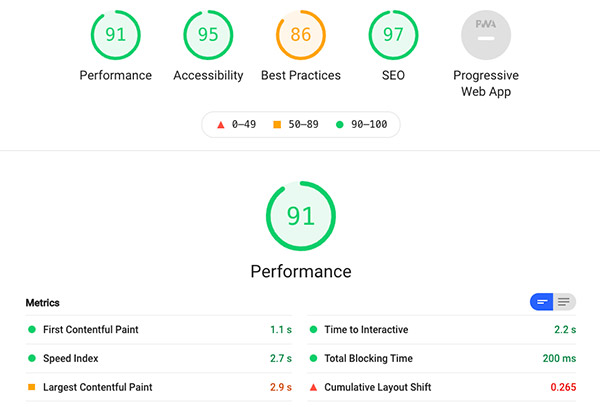
3つ目のサイト。

このサイトは画像もわりとたくさん使っており、Googleフォントも使用しているわりには、パフォーマンスの評価が悪くなくてほっとしています。
こちらもBest Practicesについては要調査です。
パフォーマンスについては、悪いサイトはかなり悪く、2点とか1点とか低い点数が平気で出てしまうため、速度を意識せずに制作を行なっているデザイナーさんに当たってしまうと、後からの改善しようにも安くはない費用がかかってしまうこともあり、注意が必要です。
有名な制作会社のコーポレートサイトでも試しにツールにかけてみると、34点とか、14点とか出たりして、有名だからすべてちゃんとやっているわけではないのだなと思ったりしたことがあります。
作るときにパフォーマンスを意識しているか、していないか、の違いなのだと思うのですが、地味でお客様にわかりづらいため、もしかしたらあまり重要視されていないのかもしれません。(本当は重要です!)
ちなみに、どうやって点数を上げるか?ですが、web.devというサイトに点数を上げるための情報が載っているので、一つ一つコツコツ対応するしかないかなと思っています。
私もまだ完全に押さえきれているとは言えないため、引き続き学びながらよりよいサイト制作に繋げていきたいです。
 お気軽にご相談ください
お気軽にご相談ください