サイトの軽量化案件
サイトから数字に繋げるには、新たにサイトを作り直すのではなく、既存サイトを活かし、改善することも有効です。
というわけでとあるサイトの軽量化対策を行うことになりました。
サイトが重いとユーザーに悪い印象を与えてしまううえに、SEO的にもマイナスです。ユーザーに選ばれるには、どんな見た目のサイトを提供するかと同じくらい、どれくらい早く情報を提供できるかということも気にかけなければなりません。
このあたりは料理が出てくるまでの時間も大切な飲食店と同じですね。どんなに素敵なお料理も待たされすぎるとストレスを強く感じてしまいます。
今回ご依頼いただいたのはWordpressで作られたサイトでした。
このサイト、なんとテーマファイルの画像だけで41.1MBも!
テーマファイルの画像だけで41MBというのは、ちょっと驚きでした。

ひとつひとつ画像サイズなどもチェックし、大きすぎる画像は縮小しつつ、その他の画像については、画質を落とさず軽量化させていきました。
結果、12.5MBに!
70%ほどカットすることができました!

また、jQueryのソースも13種類くらい読み込まれており、これだけでものすごく重くなっていることが見てとれました。
アニメーションなど動きをつけると、表示速度が遅くなりがちです。
不要なjQueryを外す、読み込みを前半ではなく後半に行うなどの対応を行いました。
とはいえ13種類のjQueryということで、いろいろ混みいった使い方になっており、完全に整理するにはjQueryを読み込んでいる部分をまるっと作り直すことになりそうなので、予算の関係もありある程度残すことになりました。(残念)
もうひとつ残念なのは、デスクトップ向けとスマホ向けでcssデータが完全に分離されていたこと。しかもトップ用、下層ページ用、全体用と何種類もあり。(もちろんjQuery用も)
これをすべて統合するのは、大変な労力となり予算から外れてしまうので、こちらも対応できませんでした。
やはり立ち上げ時が肝心で、軽量化について意識せずに好き勝手に作ってしまうと、後から軽量化しようにも簡単には対応できなくなってしまいます。
立ち上げ時に軽量化を意識して作ることの大切さを実感しました。
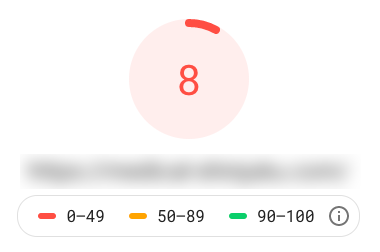
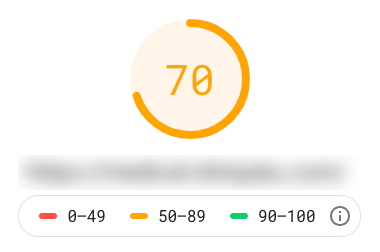
そんな感じで、ざっと作業したところ、PageSpeed Insightsで8点から70点に!
合格点の90点以上には達していませんが、ひとまずの対処はできました。
体感的にも大きく変わりました。


Webサイトを作るとなると、ついデザインのことばかり考えてしまう方も多いかもしれません。とはいえ、ユーザーにとって魅力的なサイトはデザインだけでは実現できません。
サイトが表示される速度も大切な要素です。
表示速度があきらかに遅いサイトをお持ちの方は、サイトの軽量化をぜひご検討ください。
 お気軽にご相談ください
お気軽にご相談ください