印刷物とWebのデザインの違い
このところ印刷物をメインにお仕事をされていた会社の方とやりとりをする機会が増えています。
その中で、印刷物とWebのデザインの違いというのを大きく感じています。
私は趣味でフットサルをやっているのですがが、フットサルとサッカーは似ているようで、ルールも、人数も、戦略も違う別のスポーツで、もちろん共通点も多いのですが、全く同じようにプレーできるかといえば、そうはいかないスポーツです。
それと同じように、Webと印刷物のデザインも似ていますが、同じルールで行うことはできません。
クリエイターユニットのブログを書きました
密かに?Qriousという女性クリエイターユニットに参加させていただいています。
(と言いつつ、参加してからユニットでの制作はほとんど行っておらず幽霊メンバーになってしまい、申し訳ない限りなのですが)
今回、しばらく更新が止まっていたQriousのブログを復活させたいとのことで、メンバーとしてブログ記事を書かせていただきました。
今回書いた記事はこちらです↓↓↓
「:target疑似クラスを使って、JavaScriptで実装していた技術をCSSで実装しよう!」
よかったら「いいね」お願いします!
このブログでも、発注者様向けに情報をまとめているブログのほうでも技術的なことを書くことを行っていないため、技術的なことが発信できる場が見つかって嬉しい気持ちです♪
Adobe XDを使ってみました!

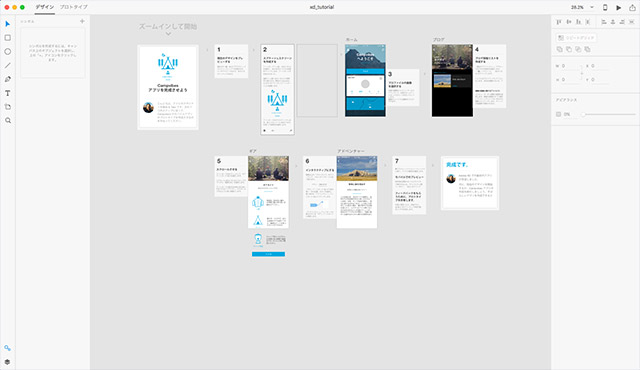
モックアップ・プロトタイプ作成ツールのAdobe XDを初めて使ってみました。
これまでは、画像ソフトでカンプ制作を行わない、デザイニング・イン・ザ・ブラウザという手法でサイト制作を行っていることもあり、巷でよく聞くSketchやProttを未だに使ったこともありませんでした。
こんな私ですが、ちょうど案件でプロトタイプツールを導入しようという話になり、Adobe XDはどうですか?ということで、初めて導入してみました。
schema.orgを初めて使ってみました
記述の仕方を覚えないとと思いつつ後回しにしていたschema.orgを初めて少しだけ使ってみました。
schema.orgとは、構造化データと言われるもので、これをHTMLの中に宣言していくことで、「山本美代子」という言葉に対して、「人の名前」だということを意味づけることができます。
Googleの検索結果画面に、レビューやレシピの料理画像などリッチな検索結果表示がされることがありますが、構造化データを入れることでそれらが生成されていると言われています。(リッチスニペット)
フリーランスWebデザイナーでもユーザーテストが簡単に導入できる「ユーザテストExpress」
今日はユーザーテストツール「ユーザテストExpress」が体験できるセミナーに参加してきました。
ユーザーテストは大切!と思っていてもフリーランスで活動していると、テスト環境を作ったり、参加者を集めたりするのはハードルが高くてなかなか導入できないのが現実です。
オンラインでテストできるツールがあるというのは前から知っていたのですが、いきなりお客様のサイトで知らないツールを導入するというのも難しく、ハンズオンを交えながらツールを体験できるというので参加してきました。
サービス向上のためのユーザーアンケート
よいサービスを作るためにはユーザーを知ること。
先月UX DAYS TOKYO 2017というUX(ユーザーエクスペリエンス)を学ぶカンファレンス/ワークショップに参加しました。
そのときのワークショップで、インタビューを教えてくれたエリカ・ホールは「調査から全てが始まります。」と言っています。
調査はWebサイト・Webサービス制作にとってとても大切なプロセスで、調査をしないで制作することはリスクが高く、成功しているどの企業もリサーチをものすごくしっかり行っているということでした。
Apple、facebook、Google、、
 お気軽にご相談ください
お気軽にご相談ください